Setting up <model-viewer> for decent Lighthouse scores

Unlike the previous example, this page
loads model-viewer.min.js immediately, which results in poorer
lighthouse performance scores, as this bundle of JavaScript takes time to
parse. We still make a strong effort to keep this bundle size down as much
as possible to ensure this simpler type of loading still gets decent
performance, as this method does not require custom posters and such.
It is still important to delay the loading of the 3D model, as including
its load time in the lighthouse scores will tend to destroy them. As such
the first <model-viewer> uses
reveal="manual" and calls dismissPoster() to
cause loading to proceed. The second <model-viewer> does
not require this as it lazy-loads by default since it is below the fold.

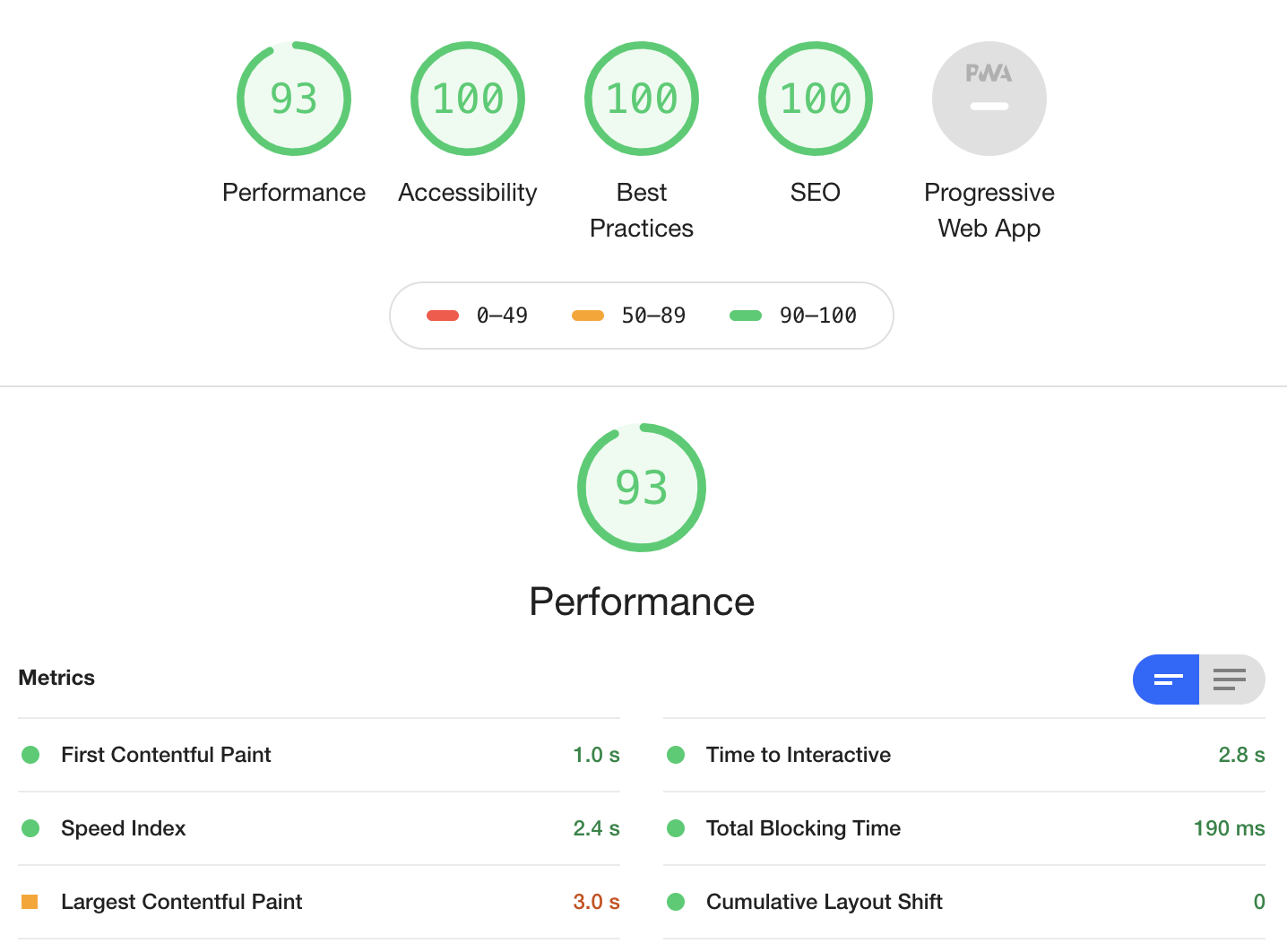
Note the performance is worse than before, at only 93 for mobile (shown above), though still 100 on desktop.
