Setting up <model-viewer> for good Lighthouse scores

The rest of the modelviewer.dev
pages are optimized for code readability, but not necessarily for best page
loading performance. This page, on the other hand, is designed to
demonstrate best practices to optimize your Lighthouse score when using
<model-viewer>.
You can inspect our best practices recommendations by "viewing source" on
this page. Note this example lazy-loads model-viewer.min.js as
soon as the user interacts with the page, but this keeps it out of the
lighthouse score. Of course you could easily choose any convenient time to
kick off this process. By using a custom slotted poster, we ensure the
poster is visible and seamless even before our script has loaded.
This page is also designed as a way for both our users and our developers
to verify <model-viewer>'s performance. From Chrome,
simply open dev tools, go to the lighthouse tab and click "generate report".
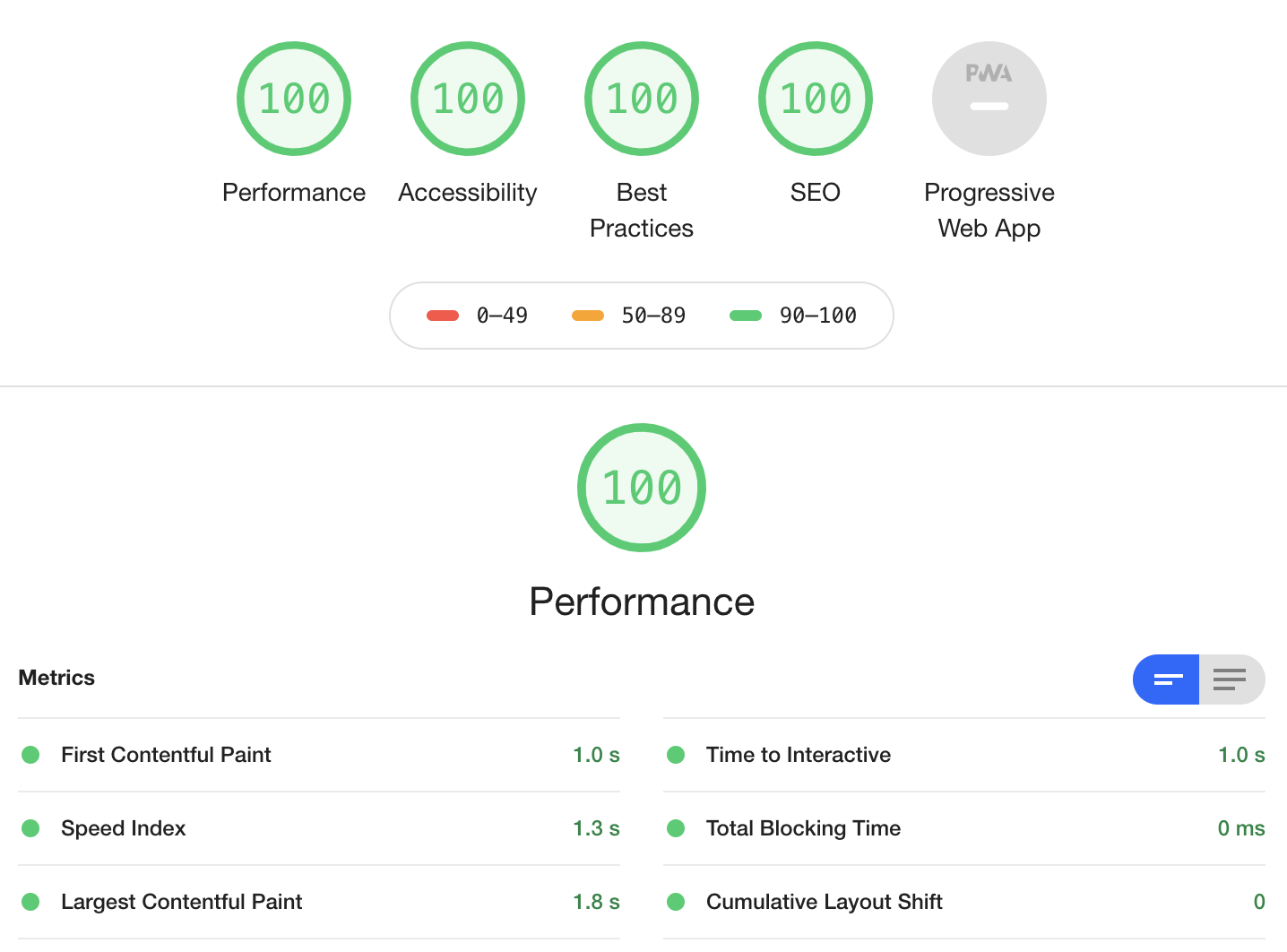
We're seeing scores of 100 across the board for both desktop and mobile
(shown below), which we intend to maintain henceforth.

Note these scores are variable and the goal is to continue to reduce the
performance metrics even if the overall score is 100, since that will leave
more headroom for complicated sites to add <model-viewer>
without hurting their scores. To see the advantage of lazy-loading the whole
model-viewer library, see
this example, which lazy-loads only the 3D
models.
